在web开发中,静态资源的访问是必不可少的,如:图片、js、css 等资源的访问。
spring Boot 对静态资源访问提供了很好的支持,基本使用默认配置就能满足开发需求。
一、默认静态资源映射
Spring Boot 对静态资源映射提供了默认配置
Spring Boot 默认将 /** 所有访问映射到以下目录:
1 | classpath:/static |
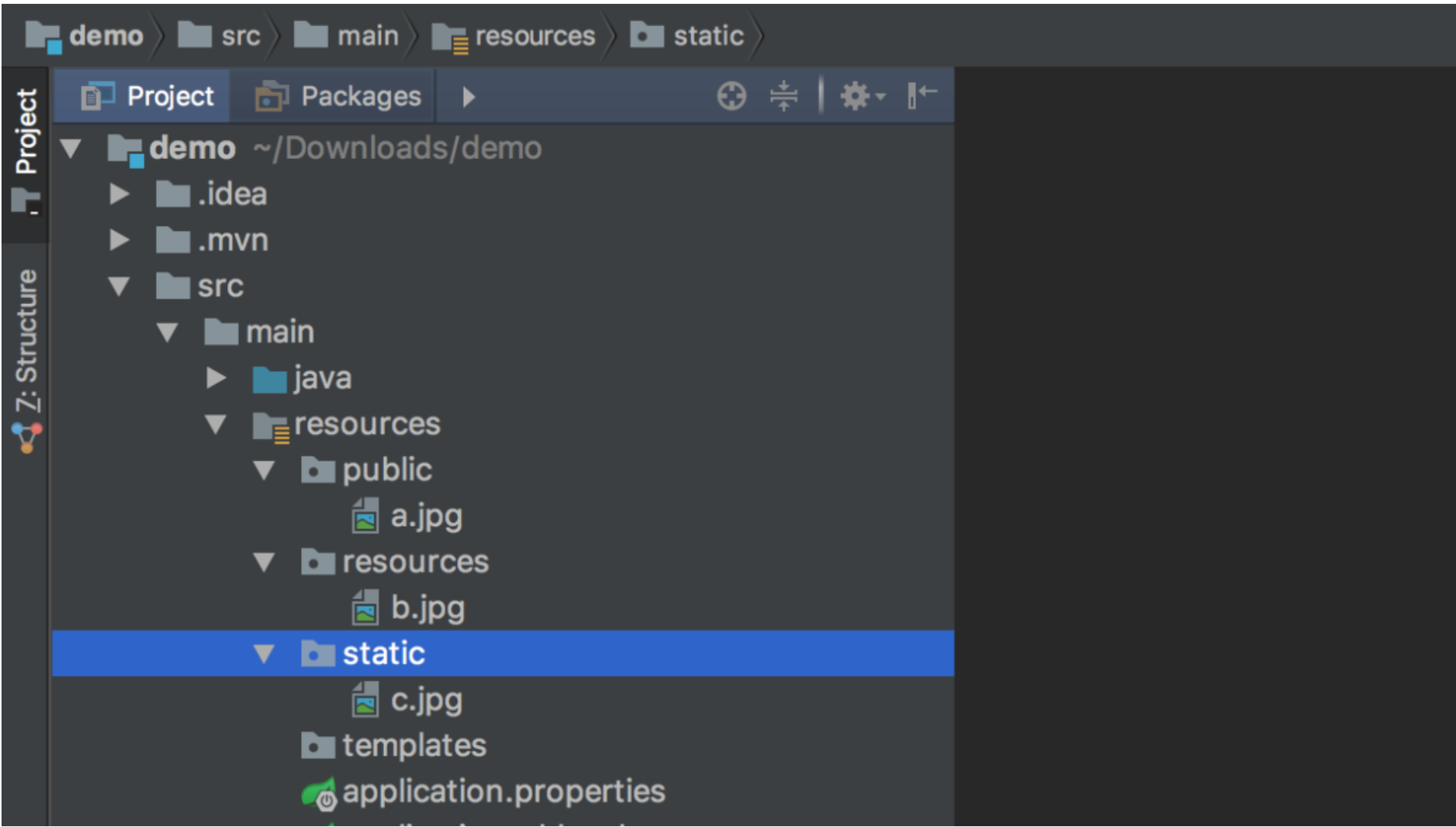
如:在resources目录下新建 public、resources、static 三个目录,并分别放入 a.jpg b.jpg c.jpg 图片

浏览器分别访问:
http://localhost:8080/c.jpg均能正常访问相应的图片资源。那么说明,Spring Boot 默认会挨个从 public resources static 里面找是否存在相应的资源,如果有则直接返回。
二、自定义静态资源映射
在实际开发中,可能需要自定义静态资源访问路径,那么可以继承WebMvcConfigurerAdapter来实现。
第一种方式:静态资源配置类
1 | import org.springframework.context.annotation.Configuration; |
重启项目,访问:http://localhost:8080/static/c.jpg能正常访问static目录下的c.jpg图片资源。
第二种方式:在application.properties配置
在application.properties中添加配置:
1 | spring.mvc.static-path-pattern=/static/** |